在圖形化介面環境中,對話盒因功能之不同可分為:
- 訊息對話盒 (Message Box)。
- 開啟檔案對話盒 (Open File Dialog)。
- 儲存檔案對話盒 (Save File Dialog)。
- 色彩對話盒 (Color Dialog)。
- 版面設定對話盒 (Page Setup Dialog)。
- 預覽列印對話盒 (Print Preview Dialog)。
- 列印對話盒 (Print Dialog)。
- 字型對話盒 (Font Dialog)。
- 尋找對話盒 (Find Dialog)。
- 對話盒:javax.swing.JDialog。
- 對話框:javax.swing.JOptionPane。
- 檔案對話盒:javax.swing.JFileChooser。
- 色彩對話盒:javax.swing.JColorChooser。
- 確認對話盒 (Confirm Dialog):以showConfirmDialog()方法顯示,預設包括Yes、No與Cancel按鈕。
- 輸入對話盒 (Input Dialog):用以取得資訊,並以showInputDialog()方法顯示。
- 訊息對話盒 (Message Dialog):用以顯示資訊,並以showMessageDialog()方法顯示。
- 選項對話盒 (Option Dialog):可自訂對話盒及按鈕樣式,並以showOptionDialog()方法顯示。
- 目錄對話盒:javafx.stage.DirectoryChooser。
- 檔案對話盒:javafx.stage.FileChooser。
- 快顯對話盒:javafx.stage.Popup。
- 顏色選擇器:javafx.scene.control.ColorPicker。
- 日期選擇器:javafx.scene.control.DatePicker。
JavaFX 8 Update 40新增之對話盒沿用自ControlsFX,其類別為javafx.scene.control.Alert,繼承自javafx.scene.control.Dialog類別,因此除了可使用Alert類別的相關方法建立對話盒之外,亦可以Dialog類別自訂對話盒。除了Alert類別之外,另外尚有ChoiceDialog與TextInputDialog類別。
Alert類別的方法包括:
- getButtonTypes():取得對話盒的按鈕類型。
- getContentText():取得對話盒的內容文字。
- setContentText():設定對話盒的內容文字。
- getDialogPane():取得對話盒的窗格。
- setDialogPane():設定對話盒的窗格。
- getGraphic():取得對話盒中的圖示。
- setGraphic():設定對話盒中的圖示。
- getHeaderText():取得標題文字,Java Swing並沒有此部份。
- setHeaderText():設定標題文字,Java Swing並沒有此部份。
- getTitle():取得對話盒標題。
- setTitle():設定對話盒標題。
- show():顯示對話盒。
- wait():等待使用者回應,則按下對話盒中的任一按鈕。
- showAndWait():顯示對話盒並等待使用者回應。
- AlertType.INFORMATION:訊息對話盒。
- AlertType.WARNING:警告對話盒。
- AlertType.ERROR:錯誤對話盒。
- AlertType.CONFIRMATION:確認對話盒。
- AlertType.NONE:無任何預設設定。
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Information Dialog");
alert.setHeaderText(null);
alert.setContentText("訊息對話盒,顯示一般訊息之用。");
alert.showAndWait();
...
【執行結果】以下範例以Alert類別的相關方法設定訊息對話盒,並加入setHeaderText()方法設定標題文字:
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Information Dialog");
alert.setHeaderText("示範以setHeaderText()方法設定標題文字。");
alert.setContentText("訊息對話盒,顯示一般訊息之用。");
alert.showAndWait();
...
【執行結果】Alert alert = new Alert(AlertType.WARNING);
alert.setTitle("Warning Dialog");
alert.setHeaderText(null);
alert.setContentText("警告對話盒,顯示警告訊息之用。");
alert.showAndWait();
...
【執行結果】以下範例以Alert類別的相關方法設定警告對話盒,並加入setHeaderText()方法設定標題文字:
Alert alert = new Alert(AlertType.WARNING);
alert.setTitle("Warning Dialog");
alert.setHeaderText("示範以setHeaderText()方法設定標題文字。");
alert.setContentText("警告對話盒,顯示警告訊息之用。");
alert.showAndWait();
...
【執行結果】Alert alert = new Alert(AlertType.ERROR);
alert.setTitle("Error Dialog");
alert.setHeaderText(null);
alert.setContentText("錯誤對話盒,顯示錯誤訊息之用。");
alert.showAndWait();
...
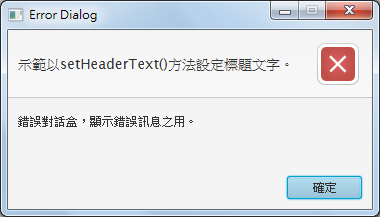
【執行結果】以下範例以Alert類別的相關方法設定錯誤對話盒,並加入setHeaderText()方法設定標題文字:
Alert alert = new Alert(AlertType.ERROR);
alert.setTitle("Error Dialog");
alert.setHeaderText("示範以setHeaderText()方法設定標題文字。");
alert.setContentText("錯誤對話盒,顯示錯誤訊息之用。");
alert.showAndWait();
...
【執行結果】Alert alert = new Alert(AlertType.CONFIRMATION);
alert.setTitle("Confirmation Dialog");
alert.setHeaderText(null);
alert.setContentText("確認對話盒,用以確認訊息,並包括確認與取消按鈕。");
alert.showAndWait();
...
【執行結果】以下範例以Alert類別的相關方法設定確認對話盒,並加入setHeaderText()方法設定標題文字:
Alert alert = new Alert(AlertType.CONFIRMATION);
alert.setTitle("Confirmation Dialog");
alert.setHeaderText("示範以setHeaderText()方法設定標題文字。");
alert.setContentText("確認對話盒,用以確認訊息,並包括確認與取消按鈕。");
alert.showAndWait();
...
【執行結果】Alert alert = new Alert(AlertType.CONFIRMATION);
alert.setTitle("Confirmation Dialog");
alert.setHeaderText(null);
alert.setContentText("確認對話盒,用以確認訊息,並包括確認與取消按鈕。");
// 設定對話盒中的圖示
alert.setGraphic(new ImageView(
new Image(getClass().getResourceAsStream("images/Question.png"))));
alert.showAndWait();
...
【執行結果】由於確認對話盒預設包括確認與取消按鈕,可使用以下方式取得所按下的按鈕:
Optional<buttontype> result = alert.showAndWait();
if (result.get() == ButtonType.OK) {
System.out.println("Press OK button.");
}
else {
System.out.println("Press cancel button.");
}
...
可更進一步使用Lambda Expression精簡程式:alert.showAndWait().ifPresent(result -> {
if (result == ButtonType.OK) {
System.out.println("Press OK button.");
}
else {
System.out.println("Press cancel button.");
}
});
...
除了預設按鈕之外,可使用ButtonType類別自訂按鈕類型組合,並以ButtonData.CANCEL_CLOSE設定自訂按鈕中的預設Cancel按鈕,當按下ESC按鍵時,等同按下Cancel按鈕:// 自訂按鈕類型
ButtonType button1 = new ButtonType("Yes");
ButtonType button2 = new ButtonType("No");
ButtonType button3 = new ButtonType("Maybe");
// 設定預設Cancel按鈕
ButtonType button4 = new ButtonType("Cancel", ButtonData.CANCEL_CLOSE);
alert.getButtonTypes().setAll(button1, button2, button3, button4);
alert.showAndWait().ifPresent(result -> {
if (result == button1) {
System.out.println("Press Yes button.");
}
else if (result == button2) {
System.out.println("Press No button.");
}
else if (result == button3) {
System.out.println("Press Maybe button.");
}
else {
System.out.println("Press Cancel button.");
}
});
...
【執行結果】【參考資料】
[1] Java Official Web Site:http://www.oracle.com/technetwork/java/index.html
[2] JavaFX:http://www.oracle.com/technetwork/java/javafx
[3] JavaFX 8.0 API Specification.
[4] Java Platform, Standard Edition 8 API Specification.
© Chia-Hui Huang










如何实现对Dialog content的复制
回覆刪除