2015年7月30日 星期四
2015年4月18日 星期六
展示jQuery Mobile
網頁以jQuery Mobile完成之後,則可以手機或平板瀏覽,但若是以電腦的瀏覽器瀏覽時,則可能與實際結果有所出入。我們可以試著加入手機或平板的圖片,並以<iframe>網頁標籤將jQuery Mobile網頁置於圖片之中,產生如同以手機或平板的瀏覽效果。
例如以下手機圖片:
其中圖片尺寸分別為380px (Height) 與700px (Width)、白色矩形的右上角分別為27px (Top) 與85px (Left)、長寬分別為320px (Height) 與533px (Width),藉此設定以下CSS:
同樣的,以相同方式處理平板,以下為平板圖片:
其中圖片尺寸分別為640px (Height) 與1050px (Width)、白色矩形的右上角分別為70px (Top) 與125px (Left)、長寬分別為500px (Height) 與800px (Width),藉此設定以下CSS:
© Chia-Hui Huang
例如以下手機圖片:
其中圖片尺寸分別為380px (Height) 與700px (Width)、白色矩形的右上角分別為27px (Top) 與85px (Left)、長寬分別為320px (Height) 與533px (Width),藉此設定以下CSS:
#preview {
height: 380px;
width: 700px;
background: url(images/phone_landscape.png)
center no-repeat;
}
#preview iframe {
width: 533px;
height: 320px;
top: 27px;
left: 85px;
}
並在HTML網頁中,以下列方式顯示jQuery Mobile網頁 (demo.html):【執行結果】
同樣的,以相同方式處理平板,以下為平板圖片:
其中圖片尺寸分別為640px (Height) 與1050px (Width)、白色矩形的右上角分別為70px (Top) 與125px (Left)、長寬分別為500px (Height) 與800px (Width),藉此設定以下CSS:
#preview {
height: 640px;
width: 1050px;
background: url(images/smalltablet_landscape.png)
center no-repeat;
}
#preview iframe {
width: 800px;
height: 500px;
top: 70px;
left: 125px;
}
並在HTML網頁中,以下列方式顯示jQuery Mobile網頁 (demo.html):【執行結果】
© Chia-Hui Huang
JavaFX Spinner
2015年03月03日Oracle推出JavaFX 8 Update 40,新增Spinner物件,Spinner原義為紡紗機,此處是指微調工具,其類別為javafx.scene.control.Spinner,類似於ListView與ComboBox類別,均用以顯示一個以上的項目。
Spinner類別由箭頭與編輯物件 (Editor) 兩部份所組成,下圖為JavaFX之Spinner樣式:
JavaFX的Spinner支援int整數、double浮點數與自定字串清單,與Java Swing的JSpinner相比,Java Swing支援預設 (Default)、日期 (Date)、清單 (List)與數字 (Number)等格式,較JavaFX多了日期格式,下圖為Java Swing之JSpinner的日期樣式:
不過JavaFX的Spinner可設定箭頭位置與方向,分別由以下選項設定,若未指定,則為預設的右側垂直樣式:
除了以上述Spinner的建構函式設定之外,亦可以使用SpinnerValueFactory設定Spinner的Model,分別如下:
比較特殊的是List清單,一般Spinner物件都用在選擇數字或日期,但JavaFX加入List清單功能,因此可自定字串清單,以下範例示範以SpinnerValueFactory.ListSpinnerValueFactory設定List清單的Spinner Model:
更進一步,可搭配CurrencyStringConverter設定貨幣格式,並以setStyle()方法設定Spinner的字型樣式:
以下範例更進一步以CurrencyStringConverter設定系統預設、美金 (Locale.US)、日幣 (Locale.JAPAN) 等貨幣格式,並以PercentageStringConverter設定百分比格式:
雖然Spinner物件不直接支援日期格式,但仍可以搭配SimpleDateFormat的方式設定各種日期格式,請參考以下範例:
【參考資料】
[1] Java Official Web Site:http://www.oracle.com/technetwork/java/index.html
[2] JavaFX:http://www.oracle.com/technetwork/java/javafx
[3] JavaFX 8.0 API Specification.
[4] Java Platform, Standard Edition 8 API Specification.
© Chia-Hui Huang
Spinner類別由箭頭與編輯物件 (Editor) 兩部份所組成,下圖為JavaFX之Spinner樣式:
JavaFX的Spinner支援int整數、double浮點數與自定字串清單,與Java Swing的JSpinner相比,Java Swing支援預設 (Default)、日期 (Date)、清單 (List)與數字 (Number)等格式,較JavaFX多了日期格式,下圖為Java Swing之JSpinner的日期樣式:
不過JavaFX的Spinner可設定箭頭位置與方向,分別由以下選項設定,若未指定,則為預設的右側垂直樣式:
- Spinner.STYLE_CLASS_ARROWS_ON_RIGHT_HORIZONTAL:右側水平。
- Spinner.STYLE_CLASS_ARROWS_ON_LEFT_VERTICAL:左側垂直。
- Spinner.STYLE_CLASS_ARROWS_ON_LEFT_HORIZONTAL:左側水平。
- Spinner.STYLE_CLASS_SPLIT_ARROWS_VERTICAL:分裂垂直。
- Spinner.STYLE_CLASS_SPLIT_ARROWS_HORIZONTAL:分裂水平。
String[] styles = {
"", // 預設右側垂直
Spinner.STYLE_CLASS_ARROWS_ON_RIGHT_HORIZONTAL, // 右側水平
Spinner.STYLE_CLASS_ARROWS_ON_LEFT_VERTICAL, // 左側垂直
Spinner.STYLE_CLASS_ARROWS_ON_LEFT_HORIZONTAL, // 左側水平
Spinner.STYLE_CLASS_SPLIT_ARROWS_VERTICAL, // 分裂垂直
Spinner.STYLE_CLASS_SPLIT_ARROWS_HORIZONTAL // 分裂水平
};
Spinner[] spinner = new Spinner[styles.length];
for (int i = 0; i < styles.length; i++) {
spinner[i] = new Spinner(0, 100, 10); // 最小值, 最大值, 預設值
spinner[i].getStyleClass().add(styles[i]); // 設定箭頭位置與方向
spinner[i].setPrefWidth(80);
}
...
【執行結果】除了以上述Spinner的建構函式設定之外,亦可以使用SpinnerValueFactory設定Spinner的Model,分別如下:
- SpinnerValueFactory.IntegerSpinnerValueFactory:Integer整數。
- SpinnerValueFactory.DoubleSpinnerValueFactory:Double浮點數。
- SpinnerValueFactory.ListSpinnerValueFactory:List清單。
Spinner[] spinner = new Spinner[styles.length];
for (int i = 0; i < styles.length; i++) {
// 最小值, 最大值, 預設值, 遞增減值
SpinnerValueFactory svf = new
SpinnerValueFactory.DoubleSpinnerValueFactory(0.0, 10.0, 1.2, 0.1);
Spinner sp = new Spinner();
sp.setValueFactory(svf);
sp.getStyleClass().add(styles[i]);
sp.setPrefWidth(80);
spinner[i] = sp;
}
...
【執行結果】比較特殊的是List清單,一般Spinner物件都用在選擇數字或日期,但JavaFX加入List清單功能,因此可自定字串清單,以下範例示範以SpinnerValueFactory.ListSpinnerValueFactory設定List清單的Spinner Model:
Spinner[] spinner = new Spinner[styles.length];
for (int i = 0; i < styles.length; i++) {
ObservableList<String> months =
FXCollections.observableArrayList(
"January", "February", "March", "April",
"May", "June", "July", "August",
"September", "October", "November", "December"
);
SpinnerValueFactory svf = new
SpinnerValueFactory.ListSpinnerValueFactory<>(months);
Spinner sp = new Spinner();
sp.setValueFactory(svf);
sp.getStyleClass().add(styles[i]);
sp.setPrefWidth(100);
spinner[i] = sp;
}
...
【執行結果】更進一步,可搭配CurrencyStringConverter設定貨幣格式,並以setStyle()方法設定Spinner的字型樣式:
TextFormatter<Number> formatter =
new TextFormatter<>(new CurrencyStringConverter());
formatter.setValue(50000);
Spinner spinner = new Spinner();
spinner.setPrefWidth(150);
spinner.setEditable(true);
spinner.getEditor().setTextFormatter(formatter);
spinner.getEditor().setStyle(
"-fx-font: 10pt 'verdana';
-fx-text-fill: black;
-fx-alignment: CENTER_RIGHT;"
);
...
【執行結果】以下範例更進一步以CurrencyStringConverter設定系統預設、美金 (Locale.US)、日幣 (Locale.JAPAN) 等貨幣格式,並以PercentageStringConverter設定百分比格式:
// 系統預設貨幣格式
TextFormatter<Number> formatter1 =
new TextFormatter<>(new CurrencyStringConverter());
formatter1.setValue(50000);
Spinner spinner1 = new Spinner();
spinner1.setPrefWidth(150);
spinner1.setEditable(true);
spinner1.getEditor().setTextFormatter(formatter1);
spinner1.getEditor().setStyle(
"-fx-font: 10pt 'verdana';
-fx-text-fill: black;
-fx-alignment: CENTER_RIGHT;"
);
// 美金貨幣格式
TextFormatter<Number> formatter2 =
new TextFormatter<>(new CurrencyStringConverter(Locale.US));
formatter2.setValue(50000);
Spinner spinner2 = new Spinner();
spinner2.setPrefWidth(150);
spinner2.setEditable(true);
spinner2.getEditor().setTextFormatter(formatter2);
spinner2.getEditor().setStyle(
"-fx-font: 10pt 'verdana';
-fx-text-fill: black;
-fx-alignment: CENTER_RIGHT;"
);
// 日幣貨幣格式
TextFormatter<Number> formatter3 =
new TextFormatter<>(new CurrencyStringConverter(Locale.JAPAN));
formatter3.setValue(50000);
Spinner spinner3 = new Spinner();
spinner3.setPrefWidth(150);
spinner3.setEditable(true);
spinner3.getEditor().setTextFormatter(formatter3);
spinner3.getEditor().setStyle(
"-fx-font: 10pt 'verdana';
-fx-text-fill: black;
-fx-alignment: CENTER_RIGHT;"
);
// 百分比格式
TextFormatter<Number> formatter4 =
new TextFormatter<>(new PercentageStringConverter(););
formatter4.setValue(0.12);
Spinner spinner4 = new Spinner();
spinner4.setPrefWidth(150);
spinner4.setEditable(true);
spinner4.getEditor().setTextFormatter(formatter4);
spinner4.getEditor().setStyle(
"-fx-font: 10pt 'verdana';
-fx-text-fill: black;
-fx-alignment: CENTER_RIGHT;"
);
...
【執行結果】雖然Spinner物件不直接支援日期格式,但仍可以搭配SimpleDateFormat的方式設定各種日期格式,請參考以下範例:
try {
Calendar calendar = Calendar.getInstance();
// yyyy/MM/dd
SimpleDateFormat sdf1 = new SimpleDateFormat("yyyy/MM/dd");
// 指定日期
calendar.setTime(DateFormat.getDateInstance().parse("2015/5/10"));
Spinner spinner1 = new Spinner();
spinner1.setPrefWidth(220);
spinner1.setEditable(true);
spinner1.getEditor().setText(sdf1.format(calendar.getTime()));
spinner1.getEditor().setStyle(
"-fx-font: 10pt 'verdana';
-fx-text-fill: black;
-fx-alignment: CENTER_RIGHT;"
);
// E yyyy/MM/dd
SimpleDateFormat sdf2 = new SimpleDateFormat("E yyyy/MM/dd");
// 指定日期
calendar.setTime(DateFormat.getDateInstance().parse("2015/5/10"));
Spinner spinner2 = new Spinner();
spinner2.setPrefWidth(220);
spinner2.setEditable(true);
spinner2.getEditor().setText(sdf2.format(calendar.getTime()));
spinner2.getEditor().setStyle(
"-fx-font: 10pt 'verdana';
-fx-text-fill: black;
-fx-alignment: CENTER_RIGHT;"
);
// yyyy/MM/dd HH:mm:ss
SimpleDateFormat sdf3 = new SimpleDateFormat("yyyy/MM/dd HH:mm:ss");
Spinner spinner3 = new Spinner();
spinner3.setPrefWidth(220);
spinner3.setEditable(true);
// 系統目前日期
spinner3.getEditor().setText(sdf3.format(new Date()));
spinner3.getEditor().setStyle(
"-fx-font: 10pt 'verdana';
-fx-text-fill: black;
-fx-alignment: CENTER_RIGHT;"
);
// EEE, MMM d, 'yy
SimpleDateFormat sdf4 = new SimpleDateFormat("EEE, MMM d, ''yy");
Spinner spinner4 = new Spinner();
spinner4.setPrefWidth(220);
spinner4.setEditable(true);
// 系統目前日期
spinner4.getEditor().setText(sdf4.format(new Date()));
spinner4.getEditor().setStyle(
"-fx-font: 10pt 'verdana';
-fx-text-fill: black;
-fx-alignment: CENTER_RIGHT;"
);
...
}
catch (Exception e) {
e.printStackTrace();
}
...
【執行結果】【參考資料】
[1] Java Official Web Site:http://www.oracle.com/technetwork/java/index.html
[2] JavaFX:http://www.oracle.com/technetwork/java/javafx
[3] JavaFX 8.0 API Specification.
[4] Java Platform, Standard Edition 8 API Specification.
© Chia-Hui Huang
2015年4月13日 星期一
JavaFX Dialog (3)
除了Alert類別之外,另外尚有ChoiceDialog與TextInputDialog類別,皆繼承自Dialog類別,分別在對話盒中顯示選項方塊 (Choice Box) 與文字欄位 (Text Field),此外亦可以Dialog類別自訂對話盒。
以下範例示範以TextInputDialog建立文字欄位之對話盒,較之前以getDialogPane()的setContent()或setExpandableContent()方法將自訂物件置於對話盒的方式為簡單:
以下範例並加入setHeaderText()方法設定標題文字:
以下範例示範以ChoiceDialog建立選項方塊之對話盒,並示範將作業系統的所有字型置於選項方塊之中:
除此之外,亦可以Dialog類別自訂對話盒,請參考以下範例,分別加入文字欄位、修改對話盒圖示與按鈕類型組合:
【參考資料】
[1] Java Official Web Site:http://www.oracle.com/technetwork/java/index.html
[2] JavaFX:http://www.oracle.com/technetwork/java/javafx
[3] JavaFX 8.0 API Specification.
[4] Java Platform, Standard Edition 8 API Specification.
© Chia-Hui Huang
以下範例示範以TextInputDialog建立文字欄位之對話盒,較之前以getDialogPane()的setContent()或setExpandableContent()方法將自訂物件置於對話盒的方式為簡單:
TextInputDialog dialog = new TextInputDialog();
dialog.setTitle("Text Input Dialog");
dialog.setHeaderText(null);
dialog.setContentText("Username:");
dialog.showAndWait().ifPresent(result -> {
System.out.println("Username: " + result);
});
...
【執行結果】以下範例並加入setHeaderText()方法設定標題文字:
TextInputDialog dialog = new TextInputDialog();
dialog.setTitle("Text Input Dialog");
dialog.setHeaderText("示範以setHeaderText()方法設定標題文字。");
dialog.setContentText("Username:");
dialog.showAndWait().ifPresent(result -> {
System.out.println("Username: " + result);
});
...
【執行結果】以下範例示範以ChoiceDialog建立選項方塊之對話盒,並示範將作業系統的所有字型置於選項方塊之中:
// 取得作業系統的所有字型
List<String> fonts = Font.getFamilies();
// 以字型建立選項方塊對話盒
ChoiceDialog<String> dialog =
new ChoiceDialog<>(fonts.get(0), fonts);
dialog.setTitle("Choice Dialog");
dialog.setHeaderText(null);
dialog.setContentText("Fonts:");
dialog.showAndWait().ifPresent(result -> {
System.out.println("Font: " + result);
});
...
【執行結果】Dialog<Pair<String, String>> dialog = new Dialog<>();
dialog.setTitle("Custom Dialog");
dialog.setHeaderText(null);
dialog.setGraphic(new ImageView(
new Image(getClass().getResourceAsStream("images/info.png"))));
// 自訂按鈕類型組合
ButtonType button1 = new ButtonType("OK", ButtonData.OK_DONE);
ButtonType button2 = new ButtonType("Cancel", ButtonData.CANCEL_CLOSE);
dialog.getDialogPane().getButtonTypes().addAll(button1, button2);
Label label1 = new Label("Username:");
Label label2 = new Label("Password:");
final TextField textfield = new TextField();
textfield.setText("");
textfield.setTooltip(new Tooltip("Username"));
final PasswordField passwordfield = new PasswordField();
passwordfield.setText("Athena");
passwordfield.setPrefColumnCount(15);
passwordfield.setPromptText("Please enter your password.");
passwordfield.setTooltip(new Tooltip("Password"));
GridPane gridpane = new GridPane();
gridpane.setAlignment(Pos.CENTER);
gridpane.setHgap(10);
gridpane.setVgap(10);
gridpane.setPadding(new Insets(5, 5, 5, 5));
gridpane.add(label1, 0, 0);
gridpane.add(label2, 0, 1);
gridpane.add(textfield, 1, 0);
gridpane.add(passwordfield, 1, 1);
Button btnOK = (Button) dialog.getDialogPane().lookupButton(button1);
btnOK.setDisable(true);
textfield.textProperty().addListener(
(observable, oldValue, newValue) -> {
btnOK.setDisable(newValue.trim().isEmpty());
});
// 將自訂物件置於對話盒中
dialog.getDialogPane().setContent(gridpane);
dialog.setResultConverter(buttontype -> {
if (buttontype == button1) {
return new Pair<>(textfield.getText(), passwordfield.getText());
}
return null;
});
dialog.showAndWait().ifPresent(result -> {
System.out.println("Username: " + result.getKey());
System.out.println("Password: " + result.getValue());
});
...
【執行結果】[1] Java Official Web Site:http://www.oracle.com/technetwork/java/index.html
[2] JavaFX:http://www.oracle.com/technetwork/java/javafx
[3] JavaFX 8.0 API Specification.
[4] Java Platform, Standard Edition 8 API Specification.
© Chia-Hui Huang
JavaFX Dialog (2)
除了前述以Alert類別的相關方法設定對話盒之外,亦可自訂訊息對話盒中的物件。首先自訂各類物件配置,接著以Alert類別的getDialogPane()方法取得對話盒的窗格,再以getDialogPane()的setContent()或setExpandableContent()方法將自訂物件置於對話盒中。
以下範例首先以TextArea建立文字區域,並以BorderPane配置文字區域,最後以getDialogPane()的setContent()或setExpandableContent()方法將自訂物件置於對話盒中:
當剛開啟對話盒時,其自訂物件部份為收合狀態,並在左下角顯示「顯示詳細資訊」:
點選「顯示詳細資訊」,則展開自訂物件部份,並在左下角顯示「隱藏詳細資訊」:
以下範例首先以TextField與PasswordField分別建立文字欄位與密碼欄位,並以GridPane配置物件,最後以getDialogPane()的setContent()或setExpandableContent()方法將自訂物件置於對話盒中:
以下範例首先以ComboBox建立複合方塊與setCellFactory()方法設定其Cell Factory,並在Cell Factory中以Rectangle類別設定各選項項目的顏色,並以BorderPane配置複合方塊,最後以getDialogPane()的setContent()或setExpandableContent()方法將自訂物件置於對話盒中:
以下範例首先以Pagination建立分頁控制,並以BorderPane配置文字區域,最後以getDialogPane()的setContent()或setExpandableContent()方法將自訂物件置於對話盒中:
【參考資料】
[1] Java Official Web Site:http://www.oracle.com/technetwork/java/index.html
[2] JavaFX:http://www.oracle.com/technetwork/java/javafx
[3] JavaFX 8.0 API Specification.
[4] Java Platform, Standard Edition 8 API Specification.
© Chia-Hui Huang
以下範例首先以TextArea建立文字區域,並以BorderPane配置文字區域,最後以getDialogPane()的setContent()或setExpandableContent()方法將自訂物件置於對話盒中:
// 自訂物件
String text = "...";
TextArea textArea = new TextArea(text);
textArea.setEditable(false);
textArea.setWrapText(true);
BorderPane borderpane = new BorderPane();
borderpane.setCenter(textArea);
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Information Dialog");
alert.setHeaderText(null);
alert.setContentText("示範自訂訊息對話盒的內容。");
// 將自訂物件置於對話盒中
alert.getDialogPane().setExpandableContent(borderpane);
alert.showAndWait();
...
【執行結果】當剛開啟對話盒時,其自訂物件部份為收合狀態,並在左下角顯示「顯示詳細資訊」:
點選「顯示詳細資訊」,則展開自訂物件部份,並在左下角顯示「隱藏詳細資訊」:
以下範例首先以TextField與PasswordField分別建立文字欄位與密碼欄位,並以GridPane配置物件,最後以getDialogPane()的setContent()或setExpandableContent()方法將自訂物件置於對話盒中:
// 自訂物件
Label label1 = new Label("Username:");
Label label2 = new Label("Password:");
final TextField textfield = new TextField();
textfield.setText("");
textfield.setTooltip(new Tooltip("Username"));
final PasswordField passwordfield = new PasswordField();
passwordfield.setText("Athena");
passwordfield.setPrefColumnCount(15);
passwordfield.setPromptText("Please enter your password.");
passwordfield.setTooltip(new Tooltip("Password"));
GridPane gridpane = new GridPane();
gridpane.setAlignment(Pos.CENTER);
gridpane.setHgap(10);
gridpane.setVgap(10);
gridpane.setPadding(new Insets(5, 5, 5, 5));
gridpane.add(label1, 0, 0);
gridpane.add(label2, 0, 1);
gridpane.add(textfield, 1, 0);
gridpane.add(passwordfield, 1, 1);
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Information Dialog");
alert.setHeaderText(null);
alert.setContentText("示範自訂訊息對話盒的內容。");
// 將自訂物件置於對話盒中
alert.getDialogPane().setExpandableContent(gridpane);
alert.showAndWait();
...
【執行結果】// 自訂物件
final ComboBox<Color> combobox = new ComboBox<>();
combobox.getItems().addAll(
Color.RED, Color.GREEN, Color.BLUE, Color.AQUA,
Color.BLUEVIOLET, Color.CHOCOLATE, Color.DIMGRAY,
Color.FORESTGREEN, Color.GREENYELLOW, Color.INDIGO);
// select the last element
combobox.getSelectionModel().select(3);
combobox.setVisibleRowCount(5);
combobox.setEditable(false);
combobox.setPrefWidth(180);
// Cell Factory
combobox.setCellFactory(new Callback<ListView<Color>,
ListCell<Color>>() {
@Override
public ListCell<Color> call(ListView<Color> param) {
return new ListCell<Color>()
{
{
super.setPrefWidth(60);
}
private final Rectangle rectangle;
{
setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
rectangle = new Rectangle(150, 15);
}
@Override
protected void updateItem(Color item, boolean empty) {
super.updateItem(item, empty);
if (item == null || empty) {
setGraphic(null);
}
else {
rectangle.setFill(item);
setGraphic(rectangle);
}
}
};
}
});
BorderPane borderpane = new BorderPane();
borderpane.setCenter(combobox);
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Information Dialog");
alert.setHeaderText(null);
alert.setContentText("示範自訂訊息對話盒的內容。");
// 將自訂物件置於對話盒中
alert.getDialogPane().setExpandableContent(borderpane);
alert.showAndWait();
...
【執行結果】// 自訂物件
final Pagination pagination;
pagination = new Pagination();
pagination.setPageCount(14);
pagination.setCurrentPageIndex(0);
pagination.setMaxPageIndicatorCount(10);
pagination.setPageFactory((Integer pageIndex) -> {
ImageView imageview = new ImageView(scene[pageIndex]);
VBox vbox = new VBox();
vbox.setAlignment(Pos.CENTER);
vbox.getChildren().add(imageview);
return vbox;
});
BorderPane borderpane = new BorderPane();
borderpane.setCenter(pagination);
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Information Dialog");
alert.setHeaderText(null);
alert.setContentText("示範自訂訊息對話盒的內容。");
// 將自訂物件置於對話盒中
alert.getDialogPane().setExpandableContent(borderpane);
alert.showAndWait();
...
【執行結果】[1] Java Official Web Site:http://www.oracle.com/technetwork/java/index.html
[2] JavaFX:http://www.oracle.com/technetwork/java/javafx
[3] JavaFX 8.0 API Specification.
[4] Java Platform, Standard Edition 8 API Specification.
© Chia-Hui Huang
JavaFX Dialog (1)
2015年03月03日Oracle推出JavaFX 8 Update 40,終於將Dialog (對話盒) 納入JavaFX中,其實由JavaFX 2就蠻好奇為什麼沒有Dialog這項功能,老實說要寫一個對話盒並不難,Java Swing就有。
在圖形化介面環境中,對話盒因功能之不同可分為:
JavaFX 8 Update 40新增之對話盒沿用自ControlsFX,其類別為javafx.scene.control.Alert,繼承自javafx.scene.control.Dialog類別,因此除了可使用Alert類別的相關方法建立對話盒之外,亦可以Dialog類別自訂對話盒。除了Alert類別之外,另外尚有ChoiceDialog與TextInputDialog類別。
Alert類別的方法包括:
以下範例以Alert類別的相關方法設定訊息對話盒,並加入setHeaderText()方法設定標題文字:
以下範例以Alert類別的相關方法設定警告對話盒:
以下範例以Alert類別的相關方法設定警告對話盒,並加入setHeaderText()方法設定標題文字:
以下範例以Alert類別的相關方法設定錯誤對話盒:
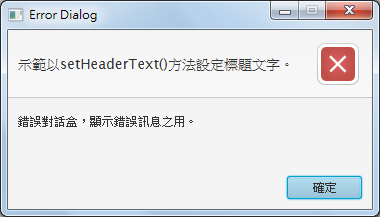
以下範例以Alert類別的相關方法設定錯誤對話盒,並加入setHeaderText()方法設定標題文字:
以下範例以Alert類別的相關方法設定確認對話盒,用以確認訊息,並包括確認與取消按鈕:
以下範例以Alert類別的相關方法設定確認對話盒,並加入setHeaderText()方法設定標題文字:
我們也可以使用setGraphic()方法設定對話盒中的圖示:
由於確認對話盒預設包括確認與取消按鈕,可使用以下方式取得所按下的按鈕:
【參考資料】
[1] Java Official Web Site:http://www.oracle.com/technetwork/java/index.html
[2] JavaFX:http://www.oracle.com/technetwork/java/javafx
[3] JavaFX 8.0 API Specification.
[4] Java Platform, Standard Edition 8 API Specification.
© Chia-Hui Huang
在圖形化介面環境中,對話盒因功能之不同可分為:
- 訊息對話盒 (Message Box)。
- 開啟檔案對話盒 (Open File Dialog)。
- 儲存檔案對話盒 (Save File Dialog)。
- 色彩對話盒 (Color Dialog)。
- 版面設定對話盒 (Page Setup Dialog)。
- 預覽列印對話盒 (Print Preview Dialog)。
- 列印對話盒 (Print Dialog)。
- 字型對話盒 (Font Dialog)。
- 尋找對話盒 (Find Dialog)。
- 對話盒:javax.swing.JDialog。
- 對話框:javax.swing.JOptionPane。
- 檔案對話盒:javax.swing.JFileChooser。
- 色彩對話盒:javax.swing.JColorChooser。
- 確認對話盒 (Confirm Dialog):以showConfirmDialog()方法顯示,預設包括Yes、No與Cancel按鈕。
- 輸入對話盒 (Input Dialog):用以取得資訊,並以showInputDialog()方法顯示。
- 訊息對話盒 (Message Dialog):用以顯示資訊,並以showMessageDialog()方法顯示。
- 選項對話盒 (Option Dialog):可自訂對話盒及按鈕樣式,並以showOptionDialog()方法顯示。
- 目錄對話盒:javafx.stage.DirectoryChooser。
- 檔案對話盒:javafx.stage.FileChooser。
- 快顯對話盒:javafx.stage.Popup。
- 顏色選擇器:javafx.scene.control.ColorPicker。
- 日期選擇器:javafx.scene.control.DatePicker。
JavaFX 8 Update 40新增之對話盒沿用自ControlsFX,其類別為javafx.scene.control.Alert,繼承自javafx.scene.control.Dialog類別,因此除了可使用Alert類別的相關方法建立對話盒之外,亦可以Dialog類別自訂對話盒。除了Alert類別之外,另外尚有ChoiceDialog與TextInputDialog類別。
Alert類別的方法包括:
- getButtonTypes():取得對話盒的按鈕類型。
- getContentText():取得對話盒的內容文字。
- setContentText():設定對話盒的內容文字。
- getDialogPane():取得對話盒的窗格。
- setDialogPane():設定對話盒的窗格。
- getGraphic():取得對話盒中的圖示。
- setGraphic():設定對話盒中的圖示。
- getHeaderText():取得標題文字,Java Swing並沒有此部份。
- setHeaderText():設定標題文字,Java Swing並沒有此部份。
- getTitle():取得對話盒標題。
- setTitle():設定對話盒標題。
- show():顯示對話盒。
- wait():等待使用者回應,則按下對話盒中的任一按鈕。
- showAndWait():顯示對話盒並等待使用者回應。
- AlertType.INFORMATION:訊息對話盒。
- AlertType.WARNING:警告對話盒。
- AlertType.ERROR:錯誤對話盒。
- AlertType.CONFIRMATION:確認對話盒。
- AlertType.NONE:無任何預設設定。
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Information Dialog");
alert.setHeaderText(null);
alert.setContentText("訊息對話盒,顯示一般訊息之用。");
alert.showAndWait();
...
【執行結果】以下範例以Alert類別的相關方法設定訊息對話盒,並加入setHeaderText()方法設定標題文字:
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Information Dialog");
alert.setHeaderText("示範以setHeaderText()方法設定標題文字。");
alert.setContentText("訊息對話盒,顯示一般訊息之用。");
alert.showAndWait();
...
【執行結果】Alert alert = new Alert(AlertType.WARNING);
alert.setTitle("Warning Dialog");
alert.setHeaderText(null);
alert.setContentText("警告對話盒,顯示警告訊息之用。");
alert.showAndWait();
...
【執行結果】以下範例以Alert類別的相關方法設定警告對話盒,並加入setHeaderText()方法設定標題文字:
Alert alert = new Alert(AlertType.WARNING);
alert.setTitle("Warning Dialog");
alert.setHeaderText("示範以setHeaderText()方法設定標題文字。");
alert.setContentText("警告對話盒,顯示警告訊息之用。");
alert.showAndWait();
...
【執行結果】Alert alert = new Alert(AlertType.ERROR);
alert.setTitle("Error Dialog");
alert.setHeaderText(null);
alert.setContentText("錯誤對話盒,顯示錯誤訊息之用。");
alert.showAndWait();
...
【執行結果】以下範例以Alert類別的相關方法設定錯誤對話盒,並加入setHeaderText()方法設定標題文字:
Alert alert = new Alert(AlertType.ERROR);
alert.setTitle("Error Dialog");
alert.setHeaderText("示範以setHeaderText()方法設定標題文字。");
alert.setContentText("錯誤對話盒,顯示錯誤訊息之用。");
alert.showAndWait();
...
【執行結果】Alert alert = new Alert(AlertType.CONFIRMATION);
alert.setTitle("Confirmation Dialog");
alert.setHeaderText(null);
alert.setContentText("確認對話盒,用以確認訊息,並包括確認與取消按鈕。");
alert.showAndWait();
...
【執行結果】以下範例以Alert類別的相關方法設定確認對話盒,並加入setHeaderText()方法設定標題文字:
Alert alert = new Alert(AlertType.CONFIRMATION);
alert.setTitle("Confirmation Dialog");
alert.setHeaderText("示範以setHeaderText()方法設定標題文字。");
alert.setContentText("確認對話盒,用以確認訊息,並包括確認與取消按鈕。");
alert.showAndWait();
...
【執行結果】Alert alert = new Alert(AlertType.CONFIRMATION);
alert.setTitle("Confirmation Dialog");
alert.setHeaderText(null);
alert.setContentText("確認對話盒,用以確認訊息,並包括確認與取消按鈕。");
// 設定對話盒中的圖示
alert.setGraphic(new ImageView(
new Image(getClass().getResourceAsStream("images/Question.png"))));
alert.showAndWait();
...
【執行結果】由於確認對話盒預設包括確認與取消按鈕,可使用以下方式取得所按下的按鈕:
Optional<buttontype> result = alert.showAndWait();
if (result.get() == ButtonType.OK) {
System.out.println("Press OK button.");
}
else {
System.out.println("Press cancel button.");
}
...
可更進一步使用Lambda Expression精簡程式:alert.showAndWait().ifPresent(result -> {
if (result == ButtonType.OK) {
System.out.println("Press OK button.");
}
else {
System.out.println("Press cancel button.");
}
});
...
除了預設按鈕之外,可使用ButtonType類別自訂按鈕類型組合,並以ButtonData.CANCEL_CLOSE設定自訂按鈕中的預設Cancel按鈕,當按下ESC按鍵時,等同按下Cancel按鈕:// 自訂按鈕類型
ButtonType button1 = new ButtonType("Yes");
ButtonType button2 = new ButtonType("No");
ButtonType button3 = new ButtonType("Maybe");
// 設定預設Cancel按鈕
ButtonType button4 = new ButtonType("Cancel", ButtonData.CANCEL_CLOSE);
alert.getButtonTypes().setAll(button1, button2, button3, button4);
alert.showAndWait().ifPresent(result -> {
if (result == button1) {
System.out.println("Press Yes button.");
}
else if (result == button2) {
System.out.println("Press No button.");
}
else if (result == button3) {
System.out.println("Press Maybe button.");
}
else {
System.out.println("Press Cancel button.");
}
});
...
【執行結果】【參考資料】
[1] Java Official Web Site:http://www.oracle.com/technetwork/java/index.html
[2] JavaFX:http://www.oracle.com/technetwork/java/javafx
[3] JavaFX 8.0 API Specification.
[4] Java Platform, Standard Edition 8 API Specification.
© Chia-Hui Huang
2015年4月4日 星期六
Processing環境設定
Processing是由MIT Media Lab的Ben Fry與Casey Reas於2001年所共同開發的,並於2005年獲得Prix Ars Electronica的Golden Nica (Net Vision/Net Excellence) 大獎。Processing定位在電子藝術與視覺互動設計,Processing建立在Java的基礎上,但使用更簡化的語法。
jQuery Mobile應用程式與一般的HTML網頁程式不同,HTML網頁不需Web Server則可直接在本機電腦以瀏覽器執行,但jQuery Mobile應用程式必須在Web Server環境才能正常執行。模擬用的Web Server有很多免費的軟體,其中XAMPP可以說是其中的佼佼者,XAMPP為Apache+MySQL+PHP +Perl之縮寫,因此其中XAMPP亦支援MySQL, PHP, Perl之執行。
XAMPP安裝程式可至 https://www.apachefriends.org 下載,目前版本為5.6.3,支援Microsoft Windows, Mac OS X, Linux等作業系統,以Microsoft Windows作業系統為例,自XAMPP網站下載XAMPP安裝程式 (xampp-win32-5.6.3-0-VC11-installer.exe) 之後,直接執行安裝程式,其中安裝目錄選擇預設目錄C:\xampp,待安裝完成之後,安裝程式將詢問是否啟動XAMPP Control Panel,如下圖所示,勾選選項並按「Finish」按鈕,則完成安裝並啟動XAMPP Control Panel。
XAMPP Control Panel如下圖所示,預設支援Apache, MySQL, FileZilla, Mercury與Tomcat服務,jQuery Mobile應用程式需以Apache執行,因此點選Apache服務右側的「Start」按鈕則可啟動Apache服務。
啟動Apache服務時,將出現以下之防火牆警告訊息,分別依需求,勾選「私人網路」或「公用網路」選項,並點選「允許存取」按鈕則完成XAMPP之設定。
為執行jQuery Mobile,需自 http://jquerymobile.com 網站下載jQuery Mobile套件,目前版本為1.4.5,檔案包括:
接著在XAMPP的安裝目錄C:\xampp\htdocs下建立一目錄如mobile,並在mobile目錄下分別建立css與js目錄,將上述之jquery.mobile-1.4.5.min.css複製至css目錄下、jquery-2.1.0.min.js與jquery.mobile-1.4.5.min.js複製至js目錄下,如此則完成jQuery Mobile的環境設定。
為測試是否安裝正確,接著在C:\xampp\htdocs\mobile目錄下建立一index.html網頁,其內容如下:
欲執行上述程式,可使用平版電腦或智慧型手機的瀏覽器執行http://<主機IP Address>/mobile/index.html,以下為以Apple iPad平版電腦執行的結果:
以下為以Android智慧型手機執行的結果:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
© Chia-Hui Huang
jQuery Mobile應用程式與一般的HTML網頁程式不同,HTML網頁不需Web Server則可直接在本機電腦以瀏覽器執行,但jQuery Mobile應用程式必須在Web Server環境才能正常執行。模擬用的Web Server有很多免費的軟體,其中XAMPP可以說是其中的佼佼者,XAMPP為Apache+MySQL+PHP +Perl之縮寫,因此其中XAMPP亦支援MySQL, PHP, Perl之執行。
XAMPP安裝程式可至 https://www.apachefriends.org 下載,目前版本為5.6.3,支援Microsoft Windows, Mac OS X, Linux等作業系統,以Microsoft Windows作業系統為例,自XAMPP網站下載XAMPP安裝程式 (xampp-win32-5.6.3-0-VC11-installer.exe) 之後,直接執行安裝程式,其中安裝目錄選擇預設目錄C:\xampp,待安裝完成之後,安裝程式將詢問是否啟動XAMPP Control Panel,如下圖所示,勾選選項並按「Finish」按鈕,則完成安裝並啟動XAMPP Control Panel。
XAMPP Control Panel如下圖所示,預設支援Apache, MySQL, FileZilla, Mercury與Tomcat服務,jQuery Mobile應用程式需以Apache執行,因此點選Apache服務右側的「Start」按鈕則可啟動Apache服務。
啟動Apache服務時,將出現以下之防火牆警告訊息,分別依需求,勾選「私人網路」或「公用網路」選項,並點選「允許存取」按鈕則完成XAMPP之設定。
為執行jQuery Mobile,需自 http://jquerymobile.com 網站下載jQuery Mobile套件,目前版本為1.4.5,檔案包括:
- jquery.mobile-1.4.5.min.css
- jquery.mobile-1.4.5.min.js
接著在XAMPP的安裝目錄C:\xampp\htdocs下建立一目錄如mobile,並在mobile目錄下分別建立css與js目錄,將上述之jquery.mobile-1.4.5.min.css複製至css目錄下、jquery-2.1.0.min.js與jquery.mobile-1.4.5.min.js複製至js目錄下,如此則完成jQuery Mobile的環境設定。
為測試是否安裝正確,接著在C:\xampp\htdocs\mobile目錄下建立一index.html網頁,其內容如下:
...內容基本上類似於一般的HTML網頁,但為能執行jQuery Mobile,因此在網頁標題 (Head) 部份加入上述之css與js檔案設定:黃嘉輝教學網站 ... ...
【執行結果】黃嘉輝教學網站 ...
欲執行上述程式,可使用平版電腦或智慧型手機的瀏覽器執行http://<主機IP Address>/mobile/index.html,以下為以Apple iPad平版電腦執行的結果:
以下為以Android智慧型手機執行的結果:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
© Chia-Hui Huang
2015年3月15日 星期日
jQuery Mobile - jqPlot (6)
儀錶圖 (Meter Gauge)
儀錶圖 (Meter Gauge) 如同汽車儀錶板,以半圓形的刻度顯示範圍值,儀錶圖常用以顯示值。此外,儀錶圖常搭配區間顏色,以顏色區分不同的範圍值。
為能執行儀錶圖,除了原有jQuery Mobile的css與js檔案之外,另需在<head></head>網頁標籤部份匯入以下檔案,與折線圖不同的是,需額外匯入jqplot.meterGaugeRenderer.min.js以繪製儀錶圖:
以下為以Android智慧型手機瀏覽器執行的儀錶圖:
以下為以Apple iPad平版電腦瀏覽器執行的儀錶圖:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
[4] jqPlot:http://www.jqplot.com
© Chia-Hui Huang
儀錶圖 (Meter Gauge) 如同汽車儀錶板,以半圓形的刻度顯示範圍值,儀錶圖常用以顯示值。此外,儀錶圖常搭配區間顏色,以顏色區分不同的範圍值。
為能執行儀錶圖,除了原有jQuery Mobile的css與js檔案之外,另需在<head></head>網頁標籤部份匯入以下檔案,與折線圖不同的是,需額外匯入jqplot.meterGaugeRenderer.min.js以繪製儀錶圖:
其程式部份如下,其中設定頁面ID為metergauge、圖表ID為chart (可自行命名),以做為繪製圖表的依據:
為設定圖表內容,在metergauge.js檔案中分別定義以下內容:
// Enable Plugins
$.jqplot.config.enablePlugins = true;
var options = {
title: 'Sales',
legend: {
show: true,
location: 'ne',
rendererOptions: {
numberRows: 1
}
},
axes: {
xaxis: {
autoscale:true,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickInterval: 1,
},
yaxis: {
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions:{prefix: '$'}
}
},
cursor:{zoom:true}
};
$(document).on("pageshow","#metergauge",function(e){
options['seriesDefaults']={fill:true};
meterplot = $.jqplot('chart',[[375]],{
title: 'Sales',
seriesDefaults: {
renderer: $.jqplot.MeterGaugeRenderer,
rendererOptions: {
label: 'US$',
min: 0,
max: 500,
intervals:[50, 150, 300, 500],
intervalColors:['#FF0000', '#FF6600', '#FFFF66', '#00FF00']
}
},
cursor:{zoom:true}
});
});
$(window).on("orientationchange",function(ui,e){
meterplot.replot();
});
$(document).on("pagehide","#metergauge",function(e){
meterplot.destroy();
});
分別設定儀錶圖的標籤 (label)、最小值 (min)、最大值 (max)、區間 (intervals)、區間顏色 (intervalColors):seriesDefaults: {
renderer: $.jqplot.MeterGaugeRenderer,
rendererOptions: {
label: 'US$',
min: 0,
max: 500,
intervals:[50, 150, 300, 500],
intervalColors:['#FF0000', '#FF6600', '#FFFF66', '#00FF00']
}
},
【執行結果】以下為以Android智慧型手機瀏覽器執行的儀錶圖:
以下為以Apple iPad平版電腦瀏覽器執行的儀錶圖:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
[4] jqPlot:http://www.jqplot.com
© Chia-Hui Huang
jQuery Mobile - jqPlot (5)
泡泡圖 (Bubble Chart)
泡泡圖 (Bubble Chart) 為散佈圖的變化,泡泡圖常用以顯示財務資料,座標點以泡泡呈現,並以泡泡大小強調數值的大小。
為能執行泡泡圖,除了原有jQuery Mobile的css與js檔案之外,另需在<head></head>網頁標籤部份匯入以下檔案,與折線圖不同的是,需額外匯入jqplot.bubbleRenderer.min.js以繪製泡泡圖:
以下為以Android智慧型手機瀏覽器執行的泡泡圖:
以下為以Apple iPad平版電腦瀏覽器執行的泡泡圖:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
[4] jqPlot:http://www.jqplot.com
© Chia-Hui Huang
泡泡圖 (Bubble Chart) 為散佈圖的變化,泡泡圖常用以顯示財務資料,座標點以泡泡呈現,並以泡泡大小強調數值的大小。
為能執行泡泡圖,除了原有jQuery Mobile的css與js檔案之外,另需在<head></head>網頁標籤部份匯入以下檔案,與折線圖不同的是,需額外匯入jqplot.bubbleRenderer.min.js以繪製泡泡圖:
其程式部份如下,其中設定頁面ID為bubblechart、圖表ID為chart (可自行命名),以做為繪製圖表的依據:
為設定圖表內容,在bubblechart.js檔案中分別定義以下內容:
var bubbledata = [
[11, 123, 1236, "iPhone"],
[45, 92, 1067, "iPod Touch"],
[24, 104, 1176, "MacBook Air"],
[50, 23, 610, "iPad"],
[18, 17, 539, "iMac"],
[ 7, 89, 864, "New iPad"],
[ 2, 13, 1026, "iPad Air"]
];
// Enable Plugins
$.jqplot.config.enablePlugins = true;
var options = {
title: '2014 Sales by Product',
seriesDefaults:{
renderer: $.jqplot.BubbleRenderer,
rendererOptions: {
bubbleGradients: true,
bubbleAlpha: 0.6,
highlightAlpha: 0.8
},
shadow: true,
shadowAlpha: 0.05
},
axes: {
xaxis: {
label:'Sales',
labelRenderer:$.jqplot.CanvasAxisLabelRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions:{angle:-45}
},
yaxis: {
label:'US$',
labelRenderer:$.jqplot.CanvasAxisLabelRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
}
},
cursor:{zoom:true}
};
$(document).on("pageshow","#bubblechart",function(e){
bubbleplot = $.jqplot("chart", bubbledata, options);
});
$(window).on("orientationchange",function(ui,e){
bubbleplot.replot();
});
$(document).on("pagehide","#bubblechart",function(e){
bubbleplot.destroy();
});
圖表的選項與格式,分別設定如下,例如圖表標題 (Title):title: '2014 Sales by Product',設定泡泡圖的預設值:
seriesDefaults:{
renderer: $.jqplot.BubbleRenderer,
rendererOptions: {
bubbleGradients: true,
bubbleAlpha: 0.6,
highlightAlpha: 0.8
},
shadow: true,
shadowAlpha: 0.05
},
設定座標軸 (Axis) 的標籤 (label)、刻度標籤的旋轉角度 (angle):axes: {
xaxis: {
label:'Sales',
labelRenderer:$.jqplot.CanvasAxisLabelRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions:{angle:-45}
},
yaxis: {
label:'US$',
labelRenderer:$.jqplot.CanvasAxisLabelRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
}
},
【執行結果】以下為以Android智慧型手機瀏覽器執行的泡泡圖:
以下為以Apple iPad平版電腦瀏覽器執行的泡泡圖:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
[4] jqPlot:http://www.jqplot.com
© Chia-Hui Huang
jQuery Mobile - jqPlot (4)
OHLC圖 (Open-High-Low-Close Chart)
OHLC圖 (Open-High-Low-Close Chart) 又稱為股票圖、技術分析圖或美國線,是以豎立的線條表現股票價格的變化,並呈現開盤價、最高價、最低價與收盤價,豎線呈現最高價和最低價間的價差間距,左側橫線代表開盤價,右側橫線代表收盤價,繪製上較K線圖簡單。 另外還有最高價-最低價-收盤價、成交量-最高價-最低價-收盤價、成交量-開盤價-最高價-最低價-收盤價等三種呈現方式。
為能執行OHLC圖,除了原有jQuery Mobile的css與js檔案之外,另需在<head></head>網頁標籤部份匯入以下檔案,與折線圖不同的是,需額外匯入jqplot.ohlcRenderer.min.js以繪製OHLC圖:
'
},
cursor:{zoom:true}
};
$(document).on("pageshow","#ohlcchart",function(e){
ohlcplot = $.jqplot("chart", ohlcdata, options);
});
$(window).on("orientationchange",function(ui,e){
ohlcplot.replot();
});
$(document).on("pagehide","#ohlcchart",function(e){
ohlcplot.destroy();
});
圖表的選項與格式,分別設定如下,例如圖表標題 (Title):
'
},
【執行結果】
以下為以電腦瀏覽器執行的OHLC圖,當以滑鼠移至數據標記上方時,則以表格顯示日期、開盤、最高、最低與收盤價等資訊:
以下為以Android智慧型手機瀏覽器執行的OHLC圖:
燭台圖 (Candlestick Chart)
燭台圖 (Candlestick Chart) 是OHLC圖的另一種呈現方式,同樣需在<head></head>網頁標籤部份匯入jqplot.ohlcRenderer.min.js:
以下為以電腦瀏覽器執行的燭台圖,當以滑鼠移至數據標記上方時,則以表格顯示日期、開盤、最高、最低與收盤價等資訊:
以下為以Android智慧型手機瀏覽器執行的燭台圖:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
[4] jqPlot:http://www.jqplot.com
© Chia-Hui Huang
OHLC圖 (Open-High-Low-Close Chart) 又稱為股票圖、技術分析圖或美國線,是以豎立的線條表現股票價格的變化,並呈現開盤價、最高價、最低價與收盤價,豎線呈現最高價和最低價間的價差間距,左側橫線代表開盤價,右側橫線代表收盤價,繪製上較K線圖簡單。 另外還有最高價-最低價-收盤價、成交量-最高價-最低價-收盤價、成交量-開盤價-最高價-最低價-收盤價等三種呈現方式。
為能執行OHLC圖,除了原有jQuery Mobile的css與js檔案之外,另需在<head></head>網頁標籤部份匯入以下檔案,與折線圖不同的是,需額外匯入jqplot.ohlcRenderer.min.js以繪製OHLC圖:
其程式部份如下,其中設定頁面ID為ohlcchart、圖表ID為chart (可自行命名),以做為繪製圖表的依據:
為設定圖表內容,在ohlcchart.js檔案中分別定義以下內容:
var ohlcdata = [[
['08/30/2014 13:00:00', 114.94, 120, 113.28, 119.57],
['08/29/2014 13:00:00', 104.51, 116.13, 102.61, 115.99],
['08/28/2014 13:00:00', 102.71, 109.98, 101.75, 106.85],
...
]];
// Enable Plugins
$.jqplot.config.enablePlugins = true;
var options = {
title: "2014年8月份股市趨勢圖",
series: [{
renderer:$.jqplot.OHLCRenderer,
rendererOptions:{
candleStick:false
}
}],
axes: {
xaxis: {
label:'Date',
renderer:$.jqplot.DateAxisRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions:{formatString:'%m/%d',angle:-90},
tickInterval: "1 days",
min: "8-01-2014",
max: "8-31-2014",
},
yaxis: {
label:'$',
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions:{formatString:'%d',angle:0}
}
},
highlighter: {
show: true,
showMarker:false,
tooltipAxes: 'xy',
yvalues: 4,
formatString:'| 日期: | %s |
| 開盤: | %s |
| 最高: | %s |
| 最低: | %s |
| 收盤: | %s |
title: "2014年8月份股市趨勢圖",設定座標軸 (Axis) 的標籤 (label)、刻度區間 (tickInterval)、刻度的最小值 (min)、刻度的最大值 (max):
axes: {
xaxis: {
label:'Date',
renderer:$.jqplot.DateAxisRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions:{formatString:'%m/%d',angle:-90},
tickInterval: "1 days",
min: "8-01-2014",
max: "8-31-2014",
},
yaxis: {
label:'$',
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions:{formatString:'%d',angle:0}
}
},
此外,為處理當以手指或滑鼠移至數據標記上方時顯示日期、開盤、最高、最低與收盤價等資訊,範例加入highlighter屬性:highlighter: {
show: true,
showMarker:false,
tooltipAxes: 'xy',
yvalues: 4,
formatString:'| 日期: | %s |
| 開盤: | %s |
| 最高: | %s |
| 最低: | %s |
| 收盤: | %s |
以下為以電腦瀏覽器執行的OHLC圖,當以滑鼠移至數據標記上方時,則以表格顯示日期、開盤、最高、最低與收盤價等資訊:
以下為以Android智慧型手機瀏覽器執行的OHLC圖:
燭台圖 (Candlestick Chart)
燭台圖 (Candlestick Chart) 是OHLC圖的另一種呈現方式,同樣需在<head></head>網頁標籤部份匯入jqplot.ohlcRenderer.min.js:
燭台圖的幾乎與OHLC圖一樣,差別僅在於需加入candleStick選項以設定燭台圖:
series: [{
renderer:$.jqplot.OHLCRenderer,
rendererOptions:{
candleStick:true
}
}],
【執行結果】以下為以電腦瀏覽器執行的燭台圖,當以滑鼠移至數據標記上方時,則以表格顯示日期、開盤、最高、最低與收盤價等資訊:
以下為以Android智慧型手機瀏覽器執行的燭台圖:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
[4] jqPlot:http://www.jqplot.com
© Chia-Hui Huang
jQuery Mobile - jqPlot (3)
長條圖 (Bar Chart)
長條圖 (Bar Chart) 用以顯示一段時間內資料的變化或比較不同項目間的差異,可分為水平長條圖、垂直長條圖與堆疊長條圖。
為能執行長條圖,除了原有jQuery Mobile的css與js檔案之外,另需在<head></head>網頁標籤部份匯入以下檔案,與折線圖不同的是,需額外匯入jqplot.barRenderer.min.js與jqplot.categoryAxisRenderer.min.js以繪製長條圖:
以下為以Android智慧型手機瀏覽器執行的垂直長條圖,由於智慧型手機直立時,畫面較窄,因此圖表會自動調整長寬比例:
以下為以Apple iPad平版電腦瀏覽器執行的垂直長條圖,由於平版電腦橫向時,畫面較寬,因此可得到較佳的效果:
水平長條圖 (Horizontal Bar Chart)
水平長條圖 (Horizontal Bar Chart) 的設定幾乎與垂直長條圖一樣,差別僅在於需加入barDirection選項以設定長條圖的方向:
以下為以Android智慧型手機瀏覽器執行的水平長條圖:
以下為以Apple iPad平版電腦瀏覽器執行的水平長條圖:
堆疊長條圖 (Stack Bar Chart)
堆疊長條圖 (Stack Bar Chart) 的設定幾乎與垂直長條圖一樣,差別僅在於需加入stackSeries選項以設定為堆疊長條圖:
以下為以Android智慧型手機瀏覽器執行的堆疊長條圖:
以下為以Apple iPad平版電腦瀏覽器執行的堆疊長條圖:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
[4] jqPlot:http://www.jqplot.com
© Chia-Hui Huang
長條圖 (Bar Chart) 用以顯示一段時間內資料的變化或比較不同項目間的差異,可分為水平長條圖、垂直長條圖與堆疊長條圖。
為能執行長條圖,除了原有jQuery Mobile的css與js檔案之外,另需在<head></head>網頁標籤部份匯入以下檔案,與折線圖不同的是,需額外匯入jqplot.barRenderer.min.js與jqplot.categoryAxisRenderer.min.js以繪製長條圖:
其程式部份如下,其中設定頁面ID為barchart、圖表ID為chart (可自行命名),以做為繪製圖表的依據:
為設定圖表內容,在barchart.js檔案中分別定義以下內容:
var bardata = [
[150,290,215,315], // Series 1
[110,480,106,285], // Series 2
[430,368,115,162], // Series 3
[152,412,311,223] // Series 4
];
// Enable Plugins
$.jqplot.config.enablePlugins = true;
var options = {
title:'Regional Sales',
seriesDefaults: {
renderer: $.jqplot.BarRenderer,
shadowAngle: 45
},
series: [
{label:'2011',color:'#2562AD'},
{label:'2012',color:'#FF0022'},
{label:'2013',color:'#FFFF66'},
{label:'2014',color:'#33DA22'},
],
legend: {
show: true,
location: 'ne',
},
axes: {
xaxis: {
label:'Region',
renderer: $.jqplot.CategoryAxisRenderer,
ticks: ['East','West','North','South'],
},
yaxis: {
label:'US$',
min:0,
max:500,
labelRenderer:$.jqplot.CanvasAxisLabelRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
}
},
cursor:{zoom:true}
};
$(document).on("pageshow","#barchart",function(e){
barplot = $.jqplot("chart", bardata, options);
});
$(window).on("orientationchange",function(ui,e){
barplot.replot();
});
$(document).on("pagehide","#barchart",function(e){
barplot.destroy();
});
以下程式分別設定當顯示頁面時則繪製圖表 (pageshow)、當手機或平版電腦改變方向時 (orientationchange)、當隱藏或關閉頁面時 (pagehide),其中barchart與chart分別為前述之頁面ID與圖表ID,以做為繪製圖表的依據:$(document).on("pageshow","#barchart",function(e){
barplot = $.jqplot("chart", bardata, options);
});
$(window).on("orientationchange",function(ui,e){
barplot.replot();
});
$(document).on("pagehide","#barchart",function(e){
barplot.destroy();
});
圖表數例以下列方式設定,共有四組長條數例:var bardata = [ [150,290,215,315], // Series 1 [110,480,106,285], // Series 2 [430,368,115,162], // Series 3 [152,412,311,223] // Series 4 ];此外圖表的選項與格式,分別設定如下,例如圖表標題 (Title):
title:'Regional Sales',設定各長條數例的預設值如陰影角度 (shadowAngle):
seriesDefaults: {
renderer: $.jqplot.BarRenderer,
shadowAngle: 45
},
設定各長條數例的標籤 (label) 與顏色 (color):series: [
{label:'2011',color:'#2562AD'},
{label:'2012',color:'#FF0022'},
{label:'2013',color:'#FFFF66'},
{label:'2014',color:'#33DA22'},
],
設定圖例 (Legend) 的置放位置 (location) 與是否顯示圖例 (show):legend: {
show: true,
location: 'ne',
},
設定座標軸 (Axis) 的標籤 (label)、刻度標籤 (ticks)、刻度的最小值 (min)、刻度的最大值 (max):axes: {
xaxis: {
label:'Region',
renderer: $.jqplot.CategoryAxisRenderer,
ticks: ['East','West','North','South'],
},
yaxis: {
label:'US$',
min:0,
max:500,
labelRenderer:$.jqplot.CanvasAxisLabelRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
}
},
【執行結果】以下為以Android智慧型手機瀏覽器執行的垂直長條圖,由於智慧型手機直立時,畫面較窄,因此圖表會自動調整長寬比例:
以下為以Apple iPad平版電腦瀏覽器執行的垂直長條圖,由於平版電腦橫向時,畫面較寬,因此可得到較佳的效果:
水平長條圖 (Horizontal Bar Chart)
水平長條圖 (Horizontal Bar Chart) 的設定幾乎與垂直長條圖一樣,差別僅在於需加入barDirection選項以設定長條圖的方向:
seriesDefaults: {
renderer: $.jqplot.BarRenderer,
shadowAngle: 45,
rendererOptions: {
barDirection: 'horizontal'
}
},
【執行結果】以下為以Android智慧型手機瀏覽器執行的水平長條圖:
以下為以Apple iPad平版電腦瀏覽器執行的水平長條圖:
堆疊長條圖 (Stack Bar Chart)
堆疊長條圖 (Stack Bar Chart) 的設定幾乎與垂直長條圖一樣,差別僅在於需加入stackSeries選項以設定為堆疊長條圖:
stackSeries: true,【執行結果】
以下為以Android智慧型手機瀏覽器執行的堆疊長條圖:
以下為以Apple iPad平版電腦瀏覽器執行的堆疊長條圖:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
[4] jqPlot:http://www.jqplot.com
© Chia-Hui Huang
訂閱:
意見 (Atom)