為能執行jQuery Mobile應用程式,需在<head></head>網頁標籤部份匯入以下之css與js檔案:
- jquery.mobile-1.4.5.min.css
- jquery.mobile-1.4.5.min.js
- jquery-2.1.0.min.js
... ...其中以下程式為調整平版電腦或智慧型手機的螢幕寬度,viewport定義平版電腦或智慧型手機的顯示畫面,content用以設定螢幕的寬度,為隨著平版電腦或智慧型手機之不同而自動調整螢幕寬度,因此設定為width=device-width,代表以裝置之寬度為螢幕寬度,如此則可隨著平版電腦或智慧型手機之不同而自動調整螢幕寬度:
...其餘相關viewport設定如下表所示:
| 參數 | 說明 |
| height | 設定螢幕高度,若設定為device-height,代表以裝置之高度為螢幕高度。 |
| width | 設定螢幕寬度,預設為980像素,若設定為device-width,代表以裝置之寬度為螢幕寬度。 |
| initial-scale | 設定畫面的顯示比例,若設定為1.0,代表畫面顯示寬度與螢幕寬度一致。 |
| minimum-scale | 設定畫面的最小顯示比例。 |
| maximum-scale | 設定畫面的最大顯示比例。 |
| user-scalable | 設定是否允許使用者縮放畫面,若設定為Yes,則使用者可以縮放畫面。 |
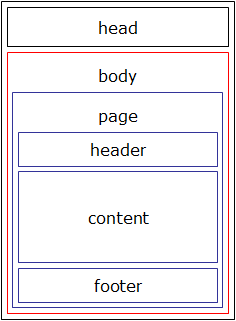
其次在body網頁內容部份,jQuery Mobile以page定義畫面,並將page分為header (頁首)、content (內文) 與footer (頁尾) 三個部份,分別由以下<div>網頁標籤之屬性設定:
- data-role="page":畫面部份。
- data-role="header":頁首部份。
- data-role="content":內文部份。
- data-role="footer":頁尾部份。
例如以下之示範:............
【執行結果】page
header
content
footer
以下為以Apple iPad平版電腦瀏覽器執行的結果:
以下為以Android智慧型手機瀏覽器執行的結果:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
© Chia-Hui Huang



沒有留言:
張貼留言