- jquery-2.1.0.min.js
- jquery-css-transform.js
- jquery-animate-css-rotate-scale.js
...並以JavaScript設定Hover, Expand與Collapse等動作:
...接著以<div></div>網頁標籤設定Rolling Rounded Menu選項:
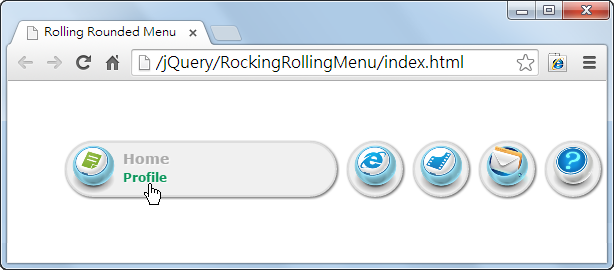
【執行結果】
當以滑鼠移至Rolling Rounded Menu上方時,將以旋轉的方式顯示Rolling Rounded Menu:
亦可為數個超連結,如下圖所示:
【參考資料】
[1] jQuery:http://jquery.com
© Chia-Hui Huang



沒有留言:
張貼留言