- data-role="page":畫面部份。
- data-role="header":頁首部份。
- data-role="content":內文部份。
- data-role="footer":頁尾部份。
欲在頁首部份加入按鈕,可使用以下方式:............
下列寫法可得到相同的效果:
【執行結果】
若只有一個按鈕,預設置放在頁首左側,欲將按鈕置放在頁首右側,可在<a></a>中加入class="ui-btn-right"屬性;反之,欲將按鈕置放在頁首左側,可在<a></a>中加入class="ui-btn-left"屬性:
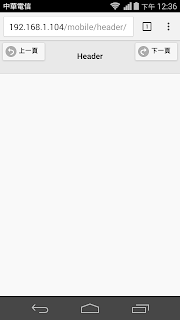
【執行結果】Header
下一頁...
亦可加入以下預設圖示:
| 屬性 | 說明 | 屬性 | 說明 |
| data-icon="action" | Action圖示 | data-icon="alert" | Alert圖示 |
| data-icon="arrow-d" | Down Arrow圖示 | data-icon="arrow-d-l" | Down Left Arrow圖示 |
| data-icon="arrow-d-r" | Down Right Arrow圖示 | data-icon="arrow-l" | Left Arrow圖示 |
| data-icon="arrow-r" | Right Arrow圖示 | data-icon="arrow-u" | Up Arrow圖示 |
| data-icon="arrow-u-l" | Up Left Arrow圖示 | data-icon="arrow-u-r" | Up Right Arrow圖示 |
| data-icon="audio" | Audio圖示 | data-icon="back" | Back圖示 |
| data-icon="bars" | Bars圖示 | data-icon="bullets" | Bullets圖示 |
| data-icon="calendar" | Calendar圖示 | data-icon="camera" | Camera圖示 |
| data-icon="carat-d" | Carat Down圖示 | data-icon="carat-l" | Carat Left圖示 |
| data-icon="carat-r" | Carat Right圖示 | data-icon="carat-u" | Carat Up圖示 |
| data-icon="check" | Check圖示 | data-icon="clock" | Clock圖示 |
| data-icon="cloud" | Cloud圖示 | data-icon="comment" | Comment圖示 |
| data-icon="delete" | Delete圖示 | data-icon="edit" | Edit圖示 |
| data-icon="eye" | Eye圖示 | data-icon="forbidden" | Forbidden圖示 |
| data-icon="forward" | Forward圖示 | data-icon="gear" | Gear圖示 |
| data-icon="grid" | Grid圖示 | data-icon="heart" | Heart圖示 |
| data-icon="home" | Home圖示 | data-icon="info" | Information圖示 |
| data-icon="location" | Location圖示 | data-icon="lock" | Lock圖示 |
| data-icon="mail" | Mail圖示 | data-icon="minus" | Minus圖示 |
| data-icon="navigation" | Navigation圖示 | data-icon="phone" | Phone圖示 |
| data-icon="plus" | Plus圖示 | data-icon="power" | Power圖示 |
| data-icon="recycle" | Recycle圖示 | data-icon="refresh" | Refresh圖示 |
| data-icon="search" | Search圖示 | data-icon="shop" | Shop圖示 |
| data-icon="star" | Star圖示 | data-icon="tag" | Tag圖示 |
| data-icon="user" | User圖示 | data-icon="video" | Video圖示 |
例如:
【執行結果】
若加入data-iconpos="notext"屬性,則僅顯示圖示:
【執行結果】
若內文部份的內容過多時,當向下滑動螢幕時,將導致頁首部份跟著向上捲動而消失,為避免此情況發生,可加入data-position="fixed"屬性,以固定頁首部份,例如:
【執行結果】
若頁首不需要顯示標題文字時,除了不設定標題文字之外,另外需加入<span class="ui-title" />網頁標籤,若沒有加入<span class="ui-title" />,將不顯示頁首部份僅顯示按鈕,例如:
【執行結果】
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
© Chia-Hui Huang




 JavaFX 8技術手冊.
JavaFX 8技術手冊. JavaFX遊戲程式設計.
JavaFX遊戲程式設計. Visual C++ Web程式設計.
Visual C++ Web程式設計. 深入研究JavaFX 2.
深入研究JavaFX 2. 深入研究Java Swing.
深入研究Java Swing. 完全探索網路程式設計 - 使用Java.
完全探索網路程式設計 - 使用Java.

沒有留言:
張貼留言