data-theme屬性相當彈性,可置於任何data-role部份,以下範例將data-theme="a"屬性置於page部份,因此全頁之物件均為同一主題:
【執行結果】
以下範例將全頁主題設為B:
【執行結果】
亦可針對頁首、內文、頁尾或個別物件設定主題,例如:
【執行結果】BackTheme
除了內建主題之外,目前有以下3rd Party的主題可供使用:
- Native Droid Theme.
- Android Theme.
- iOS Theme.
- Graphite.
- BlackBerry 10 Theme.
- Metro Theme for Windows Phone.
- Twitter Bootstrap jQuery Mobile Theme.
- Flat UI Theme.
- Square UI Theme.
Native Droid Theme
以Native Droid Theme為例,可自http://nativedroid.godesign.ch下載nativeDroid-latest.zip檔案,並將zip解壓縮至jQuery Mobile的相關目錄,為能執行Native Droid Theme,除了原有jQuery Mobile的css與js檔案之外,另需在<head></head>網頁標籤部份匯入以下Native Droid Theme之css與js檔案:
- font-awesome.min.css
- jquerymobile.nativedroid.css
- jquerymobile.nativedroid.XX.css
- jquerymobile.nativedroid.color.XXX.css
- nativedroid.script.js
... ...接著需將主題設定為B,則屬性為data-theme="b":
【執行結果】...
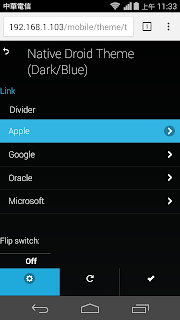
下圖為暗色主題與藍色的物件顏色之Native Droid Theme:
以此類推,以下範例選擇明亮主題與紅色的物件顏色:
... ...並將data-theme="b"屬性置於page部份:
【執行結果】...
下圖為明亮主題與紅色的物件顏色之Native Droid Theme:
Android Theme
Android Theme是由Jonas Gehring所開發之Android主題,可自https://github.com/jjoe64/jquery-mobile-android-theme下載jquery-mobile-android-theme-master.zip檔案,並將zip解壓縮至jQuery Mobile的相關目錄,為能執行Android Theme,另需在<head></head>網頁標籤部份匯入以下Android Theme之css與js檔案,不過經過實測,目前版本與新版的jQuery Mobile 1.4.5並不相容,無法產生正常的主題效果,建議使用舊版的jQuery Mobile:
- android-theme.css
- jquery.mobile.android-theme.js
... ...Android Theme提供A到D四種不同的主題樣式,以下範例將data-theme="a"屬性置於page部份:
【執行結果】...
下圖依序為A到D之Android Theme:
iOS Theme
iOS Theme是由Tait Brown所開發之iOS主題,可自https://github.com/taitems/iOS-Inspired-jQuery-Mobile-Theme下載iOS-Inspired-jQuery-Mobile-Theme-master.zip檔案,並將zip解壓縮至jQuery Mobile的相關目錄,同時需複製iOS Theme的images目錄。
為能執行iOS Theme,另需在<head></head>網頁標籤部份匯入iOS Theme之styles.css檔案,不過經過實測,目前版本與新版的jQuery Mobile 1.4.5並不相容,無法產生正常的主題效果,建議使用舊版的jQuery Mobile。此外為能在Apple iOS正常執行,另需加入apple-mobile-web-app-capable之設定,例如:
... ...並將data-theme="a"屬性置於page部份:
【執行結果】...
下圖為iOS Theme之示範:
Graphite
Graphite是由Max Lynch, Ben Sperry與Joe Nelson所開發之主題,特色是提供多種主題色彩,包括aloe, candy, melon, mint, royal, sand, slate, water共8種主題色彩。
Graphite可自http://driftyco.github.io/graphite下載graphite-1.3.1_4.zip檔案,並將zip解壓縮至jQuery Mobile的相關目錄,為能執行Android Theme,另需在<head></head>網頁標籤部份匯入jquery.mobile-1.3.1.css檔案。由於Graphite將原有的jquery.mobile-1.3.1.css檔案改為各種主題色彩對應的css檔案,因此不需使用data-theme屬性。
【執行結果】
下圖依序為aloe, candy, melon, mint, royal, sand, slate, water之Graphite Theme:
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
[4] ThemeRoller:http://themeroller.jquerymobile.com
[5] Native Droid Theme:http://nativedroid.godesign.ch
[6] Android Theme:https://github.com/jjoe64/jquery-mobile-android-theme
[6] iOS Theme:https://github.com/taitems/iOS-Inspired-jQuery-Mobile-Theme
[7] Graphite:http://driftyco.github.io/graphite
© Chia-Hui Huang


















jQuery Mobile真好用,一下子都把做APP UI的功處理掉了…
回覆刪除是啊,而且還有很多3rd Party的主題可供使用,目前還在測試中,這篇會陸續更新
刪除Leo